このブログを作る際に、始めて独自ドメインを取得して、なおかつWordPressを使い始めました。
なので、だいたいWordPress歴は1年半くらいになりました。
サイトのカスタマイズは、もうホント、ネットの情報に助けられています(^^)
その中で、私が使っているLINE風?チャット風?の吹き出しのCSSをご紹介します。
この記事の目次
使用しているサーバー
私が実際に使っているサーバーは、エックスサーバーです。
コチラしか使ったことはないのですが、ネット上に登録方法などの情報がたっぷりあるので、使うのに困ったことはないです。
また、カスタマーサポートもとても親切です。
私も、何度かメールで問い合わせをしていますが、毎回優しくて、良い感じです👍
使用しているWordPressのテーマ
私が使わせてもらっているのが、Simplicity2というテーマです。
内部SEO施策済みで、無料で、カスタマイズもしやすいと思います。
なんたって、超初心者の私が使えているので!
自分でカスタマイズする時用の「子テーマ」も配布してくれているのが、とてもありがたいです!
SimplicityでLINE風の会話文を表示する方法
Simplicityでは、簡単にLINE風の会話文を記事に載せることができます。
画像と画像名付き、吹き出しはレスポンシブなLINE風会話のソースコード
私は、これに画像と名前を入れたくて、色々CSSを探して、まずは、こちらのサイトさんのカスタマイズを参考にさせていただきました。
あとは、こちらのカスタマイズに、Simplicityのデフォルトのように、吹き出しの長さを入力した文字に合わせてレスポンシブデザインにしようと思って、色々試してみたのですが、うまくいきません…。
結局、Simplicity内のフォーラムで教えていただいて、やっと満足のいくカスタマイズが出来上がりました!
教えていただいた皆さん、本当にありがとうございましたm(_ _)m
それがコチラのスタイルシートのソースコードになります。
/************************************
LINE風吹き出し
************************************/
/* 全体のスタイル */
.kaiwa {
margin-bottom: 40px;
}
/* 画像 */
.kaiwa-img-left, .kaiwa-img-right {
margin: 0;
width: 90px;
height: 90px;
}
/* 左画像 */
.kaiwa-img-left {
float: left;
}
/* 右画像 */
.kaiwa-img-right {
float: right;
}
.kaiwa figure img {
width: 100%;
height: 100%;
border: 2px solid #d7ebfe;
border-radius: 50%;
margin: 0;
}
/* 画像の下のテキスト */
.kaiwa-img-description {
padding: 5px 0 0;
font-size: 10px;
text-align: center;
line-height: 150%;
}
/* 吹き出しテキスト */
.kaiwa-text-right, .kaiwa-text-left {
position: relative;
}
/* 左からの吹き出しテキスト */
.kaiwa-text-right {
margin-left: 100px;
}
/* 右からの吹き出しテキスト */
.kaiwa-text-left {
margin-right: 110px;
text-align: right;
}
p.kaiwa-text {
background-color: #fafdff;
border: 2px solid #d7ebfe;
border-radius: 10px;
display: inline-block;
margin: 0 0 20px;
padding: 10px;
text-align: left;
}
p.kaiwa-text:last-child {
margin-bottom: 0;
}
/* 三角形を作る */
.kaiwa-text-right:before, .kaiwa-text-left:before {
position: absolute;
content: '';
border: 10px solid transparent;
top: 15px;
}
.kaiwa-text-right:before {
border-right: 10px solid #d7ebfe;
left: -20px;
}
.kaiwa-text-left:before {
border-left: 10px solid #d7ebfe;
right: -20px;
}
.kaiwa-text-right:after, .kaiwa-text-left:after {
position: absolute;
content: '';
border: 10px solid transparent;
top: 15px;
}
.kaiwa-text-right:after {
border-right: 10px solid #fafdff;
left: -17px;
}
.kaiwa-text-left:after {
border-left: 10px solid #fafdff;
right: -17px;
}
/* 回り込み解除 */
.kaiwa:after,.kaiwa:before {
clear: both;
content: "";
display: block;
}
記事内で使う際は、以下のhtmlをテキストエディターに貼り付けます。
<div class=”kaiwa”>
<figure class=”kaiwa-img-left”>
<img src=”dummy.jpg” alt=”dummy”>
<figcaption class=”kaiwa-img-description”>画像下テキスト</figcaption>
</figure>
<div class=”kaiwa-text-right”>
<p class=”kaiwa-text”>吹き出しテキスト</p>
</div>
</div>
<div class=”kaiwa”>
<figure class=”kaiwa-img-right”>
<img src=”dummy.jpg” alt=”dummy”>
<figcaption class=”kaiwa-img-description”>画像下テキスト</figcaption>
</figure>
<div class=”kaiwa-text-left”>
<p class=”kaiwa-text”>吹き出しテキスト</p>
</div>
</div>
Simplicity2 child: スタイルシート (style.css)などにコピー
上で紹介したソースコードを
Simplicity2 child: スタイルシート (style.css)
に貼り付けます。
また、
Simplicity2 child: ビジュアルエディターのスタイルシート (editor-style.css)
にも貼っておくと、ビジュアルエディターで、実際の見た目を見ながら編集できるので便利です。
あとは、私は、
Simplicity2 child: mobile.css
に、以下のコードを貼って、画像の大きさなどを少し調整しています。
パソコン用のソースコードだと、携帯で記事を見た際に、画像が大きすぎるので。
/************************************
チャット風吹き出し
************************************/
/* 全体のスタイル */
.kaiwa {
margin-bottom: 40px;
}
/* 画像 */
.kaiwa-img-left, .kaiwa-img-right {
margin: 0;
width: 70px;
height: 70px;
}
/* 左画像 */
.kaiwa-img-left {
float: left;
}
/* 右画像 */
.kaiwa-img-right {
float: right;
}
.kaiwa figure img {
width: 100%;
height: 100%;
border: 2px solid #d7ebfe;
border-radius: 50%;
margin: 0;
}
/* 画像の下のテキスト */
.kaiwa-img-description {
padding: 5px 0 0;
font-size: 10px;
text-align: center;
line-height: 150%;
}
/* 吹き出しテキスト */
.kaiwa-text-right, .kaiwa-text-left {
position: relative;
}
/* 左からの吹き出しテキスト */
.kaiwa-text-right {
margin-left: 80px;
}
/* 右からの吹き出しテキスト */
.kaiwa-text-left {
margin-right: 90px;
text-align: right;
}
p.kaiwa-text {
background-color: #fafdff;
border: 2px solid #d7ebfe;
border-radius: 10px;
display: inline-block;
margin: 0 0 20px;
padding: 10px;
text-align: left;
}
p.kaiwa-text:last-child {
margin-bottom: 0;
}
/* 三角形を作る */
.kaiwa-text-right:before, .kaiwa-text-left:before {
position: absolute;
content: '';
border: 10px solid transparent;
top: 15px;
}
.kaiwa-text-right:before {
border-right: 10px solid #d7ebfe;
left: -20px;
}
.kaiwa-text-left:before {
border-left: 10px solid #d7ebfe;
right: -20px;
}
.kaiwa-text-right:after, .kaiwa-text-left:after {
position: absolute;
content: '';
border: 10px solid transparent;
top: 15px;
}
.kaiwa-text-right:after {
border-right: 10px solid #fafdff;
left: -17px;
}
.kaiwa-text-left:after {
border-left: 10px solid #fafdff;
right: -17px;
}
/* 回り込み解除 */
.kaiwa:after,.kaiwa:before {
clear: both;
content: "";
display: block;
}
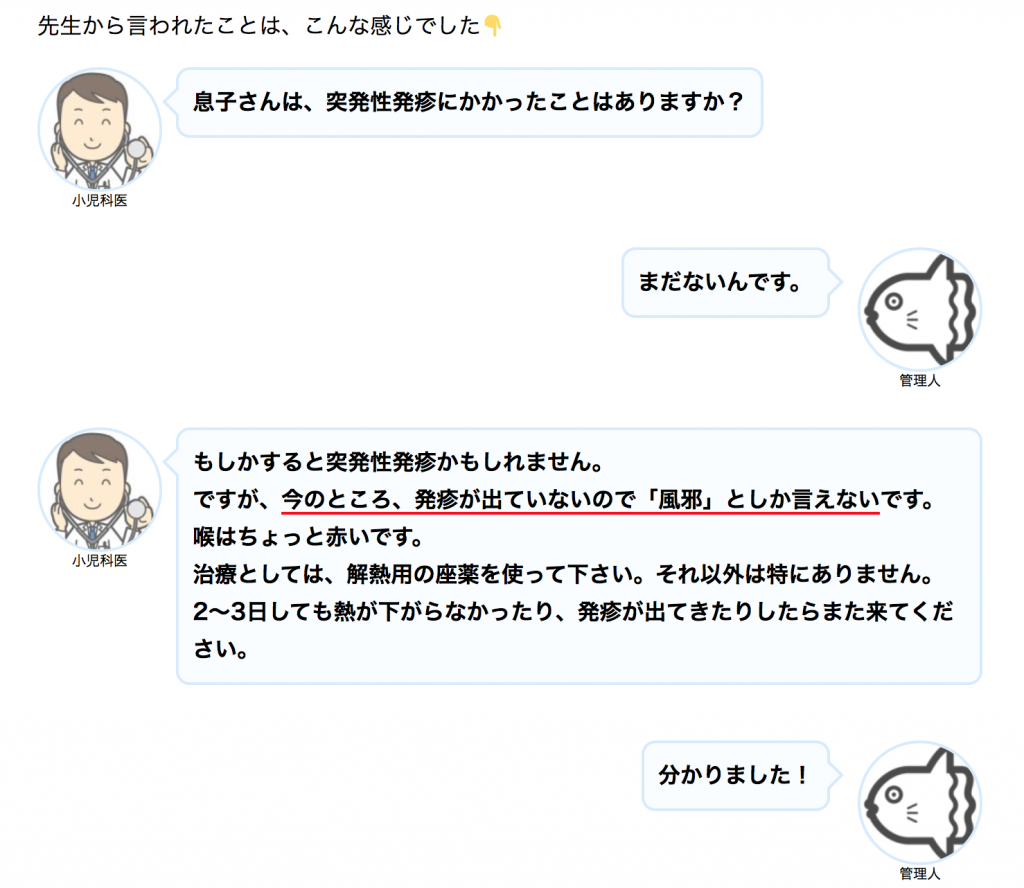
実際に使用してみた画像
Simplicity2 child: スタイルシート(style.css)に貼り付けて、使ってみたのがコチラの画像です。
全体の背景は白で、画像は丸型にしています。
会話の背景と線は、水色でまとめています。

LINE風会話のAMP表示
ただ、AMPの表示になると、デザインは崩れてしまいます。
実際のAMP表示はこんな感じです。

挿入する画像、会話文のちょっとした工夫
AMP対応にした場合、画像の大きさは元の画像のものになるので、あらかじめ、大きさを小さめにしておくと良いです。
上の見本だと、120 × 120になっています。(これでも少し大きいですね。)
あとは、会話文を太字にすることで対応していますよ。
他のサイトさんで、丁寧に導入方法が書いてあるので、私は結構ざっくりした説明になってしまいましたが、こんな感じでカスタマイズをしています。





